3~4年ぐらい前、私が関わったとあるサイトのアクセス解析を眺めていると、弱視の方が作成されたサイトからのリンクがあった。リンク自体は普通のリンク集にあったものだが、その方のサイトを訪れると全盲ではないものの、ほとんど視力のない方に見やすいホームページを心がけているという話があり、そのときは思わず見入ってしまった。弱視者にとって大きな文字が見やすいのは当然のことであるが、背景は黒系統、文字は白系統のコントラストの強いデザインにするとさらに見やすいという。私自身も生まれつきの目の病気の影響で目が悪いのだが、メガネをかければ普通に生活できるので気にもしていなかったものの、その解説には衝撃を受けたものである。
※ちなみに「弱視」の定義は眼科医の間でも判断が分かれていて、矯正視力0.7以下(自動車の運転免許が取れる基準以下の視力)を「弱視」と判断する医師もいれば、矯正視力0.3以下を弱視という判断する医師もいるようです。また視力がよくても色覚が判別しにくい人も「弱視」とされます。
それ以来、少しずつ、弱視者にも、普通の人(弱視者に対して「晴眼者」という)にも見やすいサイトをつくることを心がけてきたつもりであるが、その課程で「色弱者」という存在を知った。色弱者とは、不適切な表現かもしれないが、いわゆる「色盲」のことである。一般的には「緑と赤の区別ができない」と言われているが、実はそれだけではない。黄色がピンク色に見えるタイプの人もいるそうだ。しかも色弱者の割合は意外に多く、男性で20人に1人、女性で500人に1人が色弱者だという。
単に視力が弱い人向けのホームページであれば、先に述べた通り、文字を大きくしてコントラストを強くするだけで、ある程度は解決できるが、色弱者にも見やすいサイトを作るには、かなり複雑なのである。しかも晴眼者にも違和感がないデザインとなると、難易度の高いデザインが要求される。
最近、私の周りでは「カラーバリアフリー」とか「カラーユニバーサルデザイン」で作られたものをよく見かける。たとえば那覇市の広報紙『なは市民の友』は2003年から色弱者に配慮した色の構成になっているというし、沖縄の新聞『沖縄タイムス』も今年4月から「カラーユニバーサルデザイン」を採用している。
手前味噌ではあるが、このブログも1年以上前から「カラーバリアフリー」に基づく配色を採用している。当サイトの場合、デザインはシンプルにしているからこそ実現が簡単だったという点もあるが、現時点で心がけている点は「文字の大きさは固定しない」ことと「配色」である。具体的には、文字の大きさは閲覧者(ブラウザ)の文字設定で変えられるように設定しており、配色では、未訪問のリンクと訪問済みのリンクの色は色弱者の方にも判断できるようにした(つもりである)。
もしWebサイトで「カラーバリアフリー」の導入を検討している場合は、まず手っ取り早い方法として「緑系統と赤(オレンジ)系統」「ピンク系統と黄色系統」の組み合わせは極力避けたほうがよいだろう。たとえば未訪問リンクの色が緑、訪問済みリンクの色が赤(オレンジ)だと、色弱者の多くは、どちらも同じような色に見え、未訪問と訪問済みのリンクを混同される可能性がある。また背景色がオレンジのところに緑色の文字といったデザインにすると文字が背景色にとけ込んでしまって判断できない可能性も出てくる。また文字の大きさ(font-size)の指定は「○pt」のような固定ではなく「large」「medium」「small」などのような指定が望ましい。ちなみに当サイトの文字指定は本文が「medium」、右側のナビゲーション部分は「small」、一番上の「風見鶏の目」の部分は「xx-large」となっている。いずれにしてもこれらはスタイルシートの修正だけで実装可能であるため、すでにスタイルシートでデザインされている場合は比較的簡単にカラーバリアフリーのサイトを構築できるだろう。
なお、色に関してはパソコン上で色弱者の見え方をシミュレーションするためのフリーソフトもあるので、興味がある方は参考にしていただければと思う。
- 通常とは異なる色覚をシミュレートできるソフト「AnotherVision」
- 配布元 Kanegon's Web Page
- 「窓の杜」の紹介記事
また全盲の方が使用する音声読み上げソフトを考慮して、画像(img)タグのalt属性には画像に関する簡単な説明を入れておきたい。また、無色の画像などデザイン上で使う画像でも、alt属性を省略せず、あえて「alt=""」としておくほうがよい。
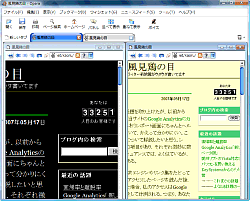
最後に、余談であるが、私が常用しているOperaではカラーバリアフリーでないサイトでもブラウザの設定で弱視者に配慮した表示が可能である。福祉先進地域である北欧生まれのソフトだからなのだろうか。ちなみに左は「高コントラスト表示(白/黒)」で「ズーム200%」で表示したものである(画像をクリックすると実物大で表示)。ちなみに表示の設定は拡大表示の場合、「表示」→「ズーム」から任意の拡大率(縮小もできる)、表示スタイルは「表示」→「スタイル」から任意のスタイルを選ぶことで変更できる。Operaの表示スタイルの変更ではこのような機能の他、表示されているサイト上でスタイルシートの指定をテキストで確認できる「クラスとID」の表示や「ブロック構造」などを見ることができ、Webデザインの参考にもなる。