約3ヶ月前、当ブログで「ホームページのバリアフリー」と題した記事を発表した。この話題は関心が高かったようで、発表当初、このブログのほかの記事と比べると通常の1.5倍程度のアクセスがあった。ところで、最近、『朝日新聞』で視覚障害者によるホームページのチェックを行う「ウェブ診断士」の養成が名古屋で始まったとの情報を知った。詳しくは『朝日新聞』のサイトをご覧いただきたいのだが、私が着目したのは、04年6月にJIS規格によるバリアフリーのウェブの規格が定められ、総務省も自治体ホームページの運用モデルを示していたということ。私もこの記事で初めて知り、調べてみたところ総務省が所管する独立行政法人情報通信研究機構が運営する「情報バリアフリーのための情報提供サイト」(http://barrierfree.nict.go.jp/)というサイトでホームページのバリアフリーに関する情報がまとめられていた。ここではホームページの作成だけではなく、通信、放送のバリアフリー対応についてもまとめられており、健常者だと気づきにくい点が多く指摘され、改善策も示されている。
さて、ホームページは一般的に「HTML」という言語によって作成されているが、最近はこの言語よりも一歩進んだ「XHTML」という言語で作られたホームページが多くなってきた。このXHTMLは従来のHTMLからデザイン系の部分を省略し、ソースを見る限りでは単純な構成になっている。一方で文字の色や背景色などのデザインはスタイルシートと呼ばれるファイルで管理する特色がある。しかし実際はそれだけではなく、バリアフリーにも適した言語でもあるのだ。
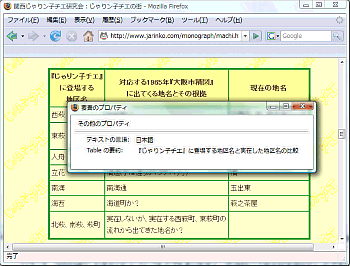
たとえば、XHTMLでは表を作成するときに、表の構成の要約を「属性」と呼ばれる形で定義することが求められている。これは、やはり視覚障害者に配慮したものである。ちなみに「Firefox」では表の要約が定義されている場合、「プロパティ」で表の要約を見ることができる。
ほかにも「ここをクリック」「このページを参考」というような文字列にリンクを貼ることはよくないということも指摘されている。これは障害のあるなしに関わらず、リンク先の向こうに何があるのかわかりにくい表現であり、怪しげなサイトに引っかかる人は、だいたい、このような抽象的なリンクを踏む人であろう。が、この表現は作成者側から何かと便利であることから、私もついつい使ってしまう。最近は気がついた時点で具体的な語句に差し替えるようにしている。
個人的には「クリック」という表現もバリアフリーではないと感じており、私自身も極力、使わないように心がけているつもりである。なぜならホームページ閲覧者のすべてがマウスを使用しているとは限らないからである。「右クリック」に至ってはMacには存在しないことから、どうしても使わなければならない場合は「Windowsの場合は...」という枕詞をつけるようにしている。
結論として、障害者に優しいサイトは結果として健常者にも優しいサイトではないだろうか。